Getting the best experience out of a web application includes having appealing links when they hit social media. As you have noticed, Facebook or Twitter will automatically display a preview of the URL you are posting.
Nowadays, all the social media platforms get the preview information from The Open Graph Protocol, including the image metadata tag. Big companies care about it, and there are great posts about their strategies like Vercel's on-demand generator or Github's newest approach.
As a reference, I will use this webpage built with Svelte Kit. Then with Playwright, we are going to create images like this one.

Adding Google Analytics support to a single page application that changes the URL on the client-side could be tricky. It's not as simple as adding tracking to a server-side rendered application that refreshes its scripts on every page hit.
To get the real flow of a user across your Sapper website, you need to track all the URL changes that happen when the user follows a Svelte link. Let's simplify the tracking of the pageview event on Sapper with a component without using any third party library!
Creating a button that returns the user to the top the page is a simple task that could be easily achieved with any javascript framework and some basic styling. Learning how to build this kind of simple components could be a good quick start for Svelte 3.
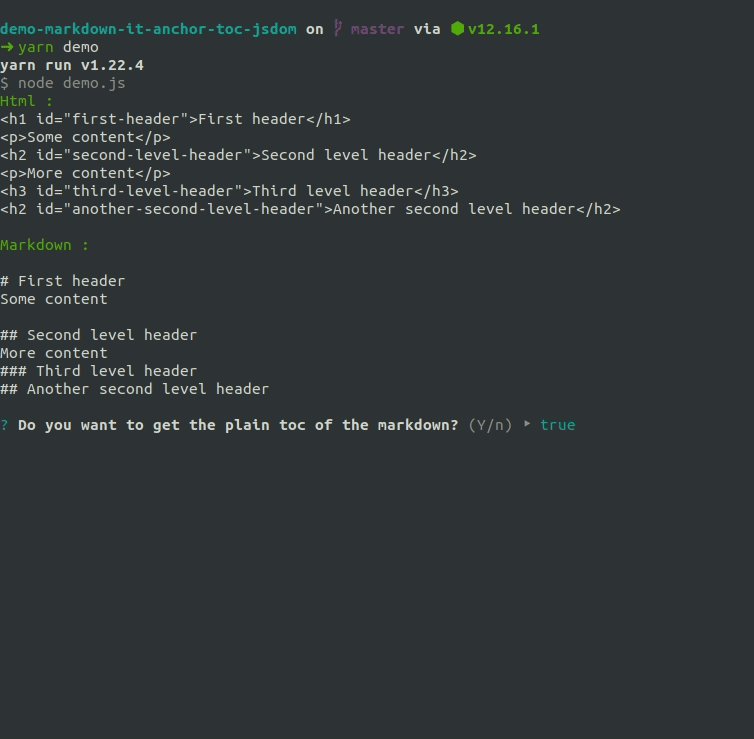
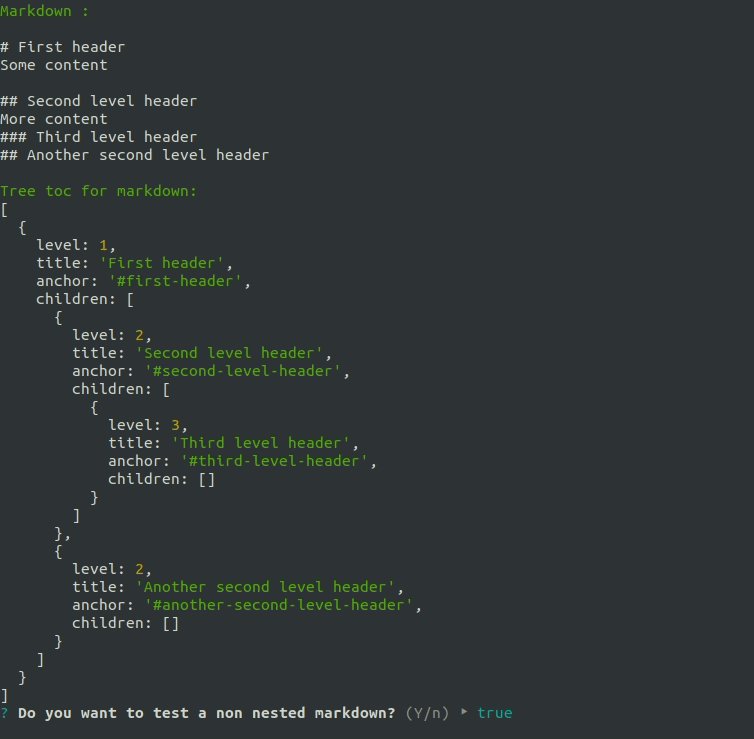
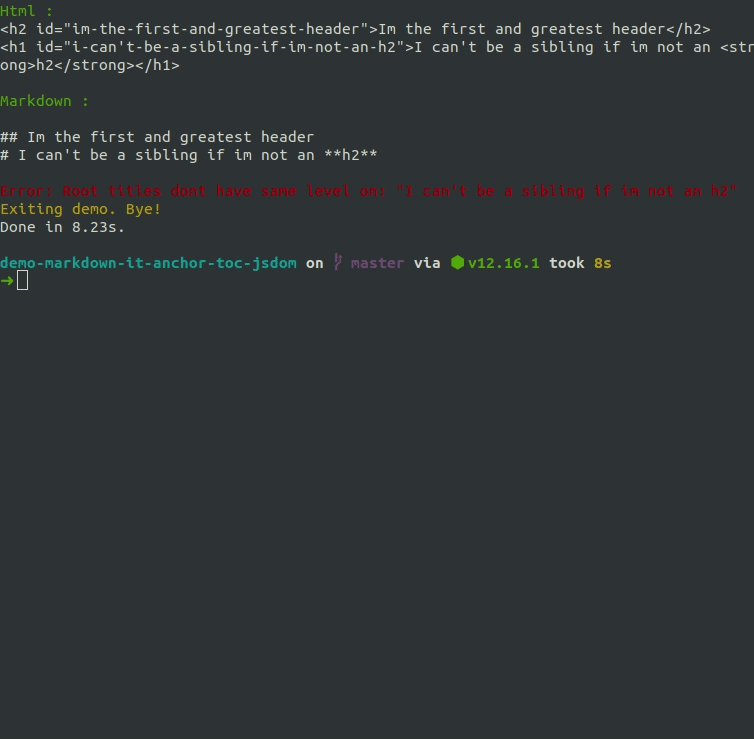
There are some plugins to create a table of content using markdown-it, but sometimes you want to create a custom component for rendering your TOC.
Here a simple example on how to get the table of content's tree with vanilla javascript without writing any markdown-it plugin.