Getting the best experience out of a web application includes having appealing links when they hit social media. As you have noticed, Facebook or Twitter will automatically display a preview of the URL you are posting.
Nowadays, all the social media platforms get the preview information from The Open Graph Protocol, including the image metadata tag. Big companies care about it, and there are great posts about their strategies like Vercel's on-demand generator or Github's newest approach.
As a reference, I will use this webpage built with Svelte Kit. Then with Playwright, we are going to create images like this one.

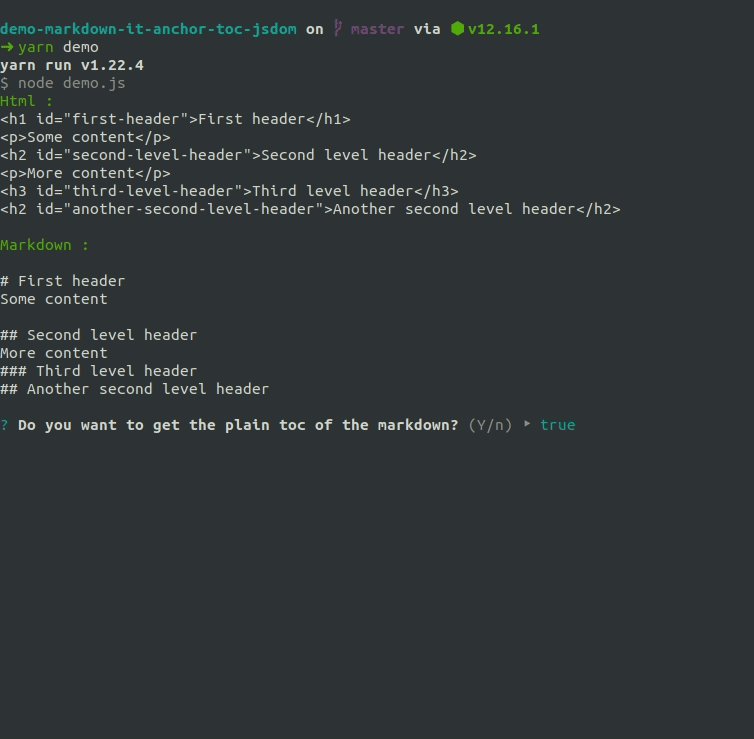
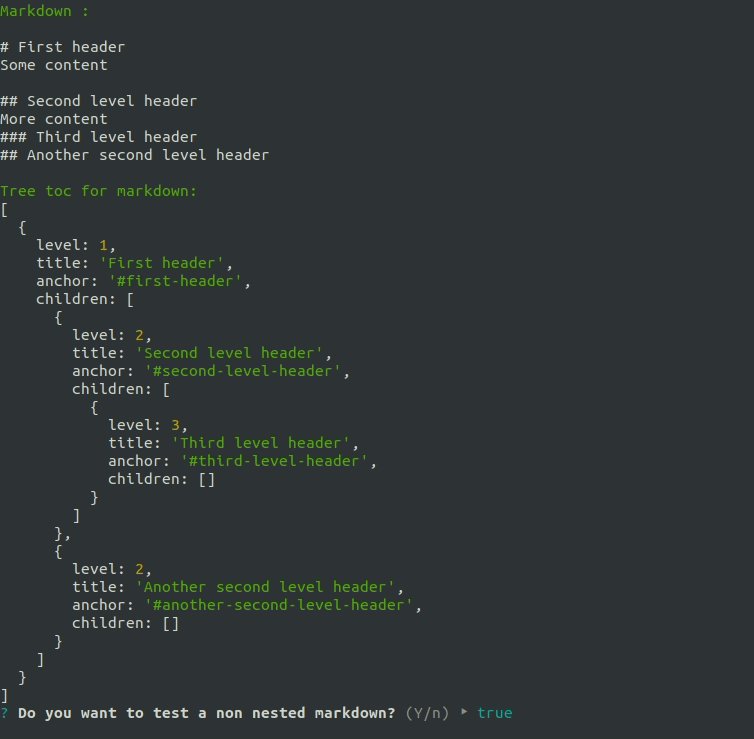
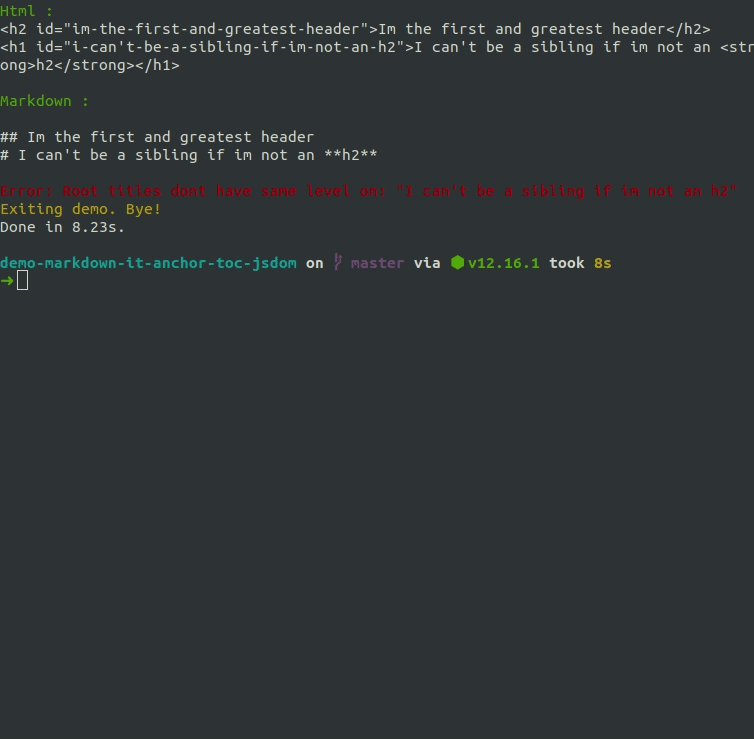
There are some plugins to create a table of content using markdown-it, but sometimes you want to create a custom component for rendering your TOC.
Here a simple example on how to get the table of content's tree with vanilla javascript without writing any markdown-it plugin.